Shopware’s Zukunft heißt PWA – und keiner hat’s bemerkt.
Hinter der Bezeichnung PWA (Progressive Web App) verbirgt sich die Kombination der Vorteile einer herkömmlichen responsive Webseite und einer nativen App. Kurze Ladezeiten, Offline-Funktionalitäten und vieles mehr lassen sich auf diesem Weg schnell und wirtschaftlich plattformunabhängig umsetzen, anstelle wie bei nativen Apps, welche jeweils für die wichtigsten mobilen Betriebssysteme getrennt entwickelt und gewartet werden müssen. Darüber hinaus ermöglichen PWAs die unabdingbare SEO-Indizierung mit deutlich weniger Aufwand als bei der Verwendung nativer Apps.
Während man sich in B2C Projekten vor allem über die beeindruckende Frontend-Performance freuen dürfte, so profitieren B2B Projekte unter anderem von Offline-Funktionalitäten. So können innerhalb der PWA auch ohne Verbindung zum Internet Aktionen durchführt werden, welche bei erneuter Konnektivität an den betreffenden Server übermittelt werden.
Shopware PWA - was kann man hier erwarten?
Die Shopware PWA ist im Rahmen einer Kooperation der Teams von Shopware und Vue Storefront entwickelt worden. Sie basiert auf bewährten Prinzipien des Vue Storefront Projektes, wurde aber eigens für den optimalen Einsatz in Verbindung mit Shopware 6 adaptiert, um eine perfekte Abstimmung der Funktionalitäten von eCommerce Software und mobilen
Frontend sicherzustellen. Für Shopbetreiber stellt die so entstandene Shopware PWA im Vergleich zu alternativen Lösungen die mit Abstand effizienteste und wirtschaftlichste Kombination für Shopware 6 dar. Aber warum ist das so? Bei der Entwicklung der Shopware PWA werden Technologien eingesetzt, welche auch bereits in der Platform von Shopware genutzt werden. So wurde erreicht, dass die PWA nicht nur den Shopping-Prozess sondern auch die gesamte mobile Customer Journey mit einbezieht, wie beispielsweise die Shopware 6 Erlebniswelten und sogar Plugins (sofern diese eine PWA Funktionalität unterstützen). Vor allem die komplette Adaption der Erlebniswelten für die PWA ist ein Highlight. So stehen auch im mobilen Umfeld die gewohnten Möglichkeiten zur emotionalen und nutzerfreundlichen Darstellung, welche Contents und Commerce vereinen, zur Verfügung. Vue Storefront setzt ebenso wie Shopware konsequent auf OpenSource.
Im Detail werden die folgenden Technologien eingesetzt:
- Vue.js (findet bereits ebenfalls in der Shopware Administration Anwendung)
- Nuxt.js (ein OpenSource Projekt, das durch prominente Sponsoren unterstützt wird)
- Storefront Ui (eigens für eCommerce entworfenes UI-Kit)
- SCCS (wie auch in der Shopware 6 Storefront)
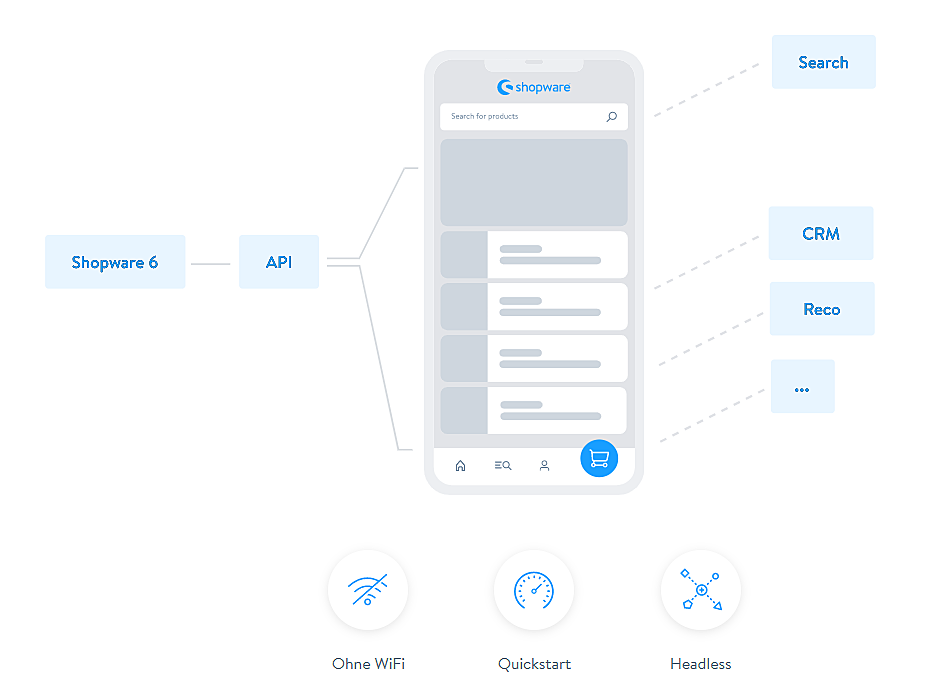
Der API first Ansatz von Shopware sowie ein mit offenen Standards erfahrener Partner bilden eine Grundlage, die besser nicht passen könnte.
Für Projektteams bedeutet dies unter anderem, dass nicht erst ein neues Team aus zahlreichen Experten aufgebaut werden muss, sondern mit
einem bestehenden Team und vertrauten Technologien schnell und effizient die gewünschten Ergebnisse erzielt werden können.
Vorteile Shopware PWA vs. native App
- nur eine Technologie (anstelle von responsive Website + individuelle Apps für Android und iOS)
- Schnelle Time-to-Market Projekte
- niedrigere Entwicklungskosten
- bessere SEO Eigenschaften
- Kein zusätzlicher Download aus den App Stores notwendig
Zusammenfassend kann man sagen, dass man mit der PWA schneller und wirtschaftlicher an den Start kommt als mit nativen Apps, sowie im weiteren Verlauf auch von niedrigerem Aufwand für die Wartung ausgehen kann, da beides nicht für mehrere Betriebssysteme / Apps Stores parallel gewährleistet werden muss. Die fehlende Präsenz im Apple App Store (Google Play Store erlaubt bereits PWA’s) kann man vor diesem Hintergrund leichter verschmerzen.
Vorteile Shopware PWA vs. responsive Storefront
- Push-Benachrichtigungen
Nutzung von Offline-Funktionalitäten
kürzere Ladezeiten möglich
Neben der besseren Performance, die in der Regel auch mit höheren Conversion Rates belohnt wird, spielen Marketing-Optionen wir Push-Benachrichtigung und der kundenfreundliche Einsatz von Offline-Funktionen die größten Vorteile der PWA gegenüber einer Responsive Storefront.

Für wen eignet sich die Shopware PWA?
Aus unserer Sicht kann die Shopware PWA ihre Vorteile aktuell am ehesten in anspruchsvollen Enterprise-Projekten ausspielen. Überall dort, wo anstelle von Standard-Themes und -Plugins viel Wert auf individuelle Gestaltung und intensive Nutzung der API zur Anbindung externer Systeme, wie ERP, Payment Anbieter, etc. gesetzt wird, kommt man mit dem mobile First Ansatz über alle relevanten Plattformen hinweg zu einem optimalen Ergebnis. Nach unserer Erfahrung spielt dies unter andrem bei Marken in den Lifestyle Segmenten wie Fashion, Kosmetik, etc. eine enorme Rolle, da es dort auf eine durchgängige attraktive Präsentation der Produkte über alle Plattformen hinweg ankommt. Dennoch erkennen wir auch das Potential bei Onlineshops, welche nahezu dem Standard obliegen und keine Abhängigkeiten zum Ökosystem vorweisen, da diese hier gezielt auf die genannten Vorteile setzen können.
Wer sollte noch warten?
Im Umkehrschluss ist es zum jetzigen Zeitpunkt (Juli 2020) für Shopbetreiber, welche sich aus verschiedenen Gründen überwiegend auf den Einsatz von Plugins stützen, empfehlenswert, eine PWA etwas später ins Auge zu fassen, da das Ökosystem zum heutigen Zeitpunkt noch keine verbreitete Unterstützung der PWA mit sich bringt.Fazit:Mit dem Launch der Shopware PWA geht man den nächsten logischen Schritt. Dank dem konsequenten API-first Ansatz ist es heute so einfach wie nie zuvor, eine PWA mit Shopware zu realisieren. Die Kombination zweier moderner Technologien unterstützt Shopbetreiber dabei den Ecommerce von Morgen zu gestalten und mit uneingeschränkter Kreativität begeisternde Kundenerlebnisse zu schaffen.
Bei dasistweb® werden im Moment die ersten Shopware PWA Projekte entwickelt – wir brennen auf die ersten Einblicke!